动机
由于我们每天都需要阅读陌生的源码,而debug的时候,又需要打断点,所以效率有些低,而且还需要寻找要在哪里打断点。
所以,借鉴GCC和LLVM都有对应的工具,他们可以在函数顶部和底部插入代码。
于是我就看下Babel这个库,我觉得它能操控JS的源代码,所以参阅了一些网络上的文章,并且把它实现了
npm库地址,这个库不完美。funlog完美,会继续完善一些常用操作
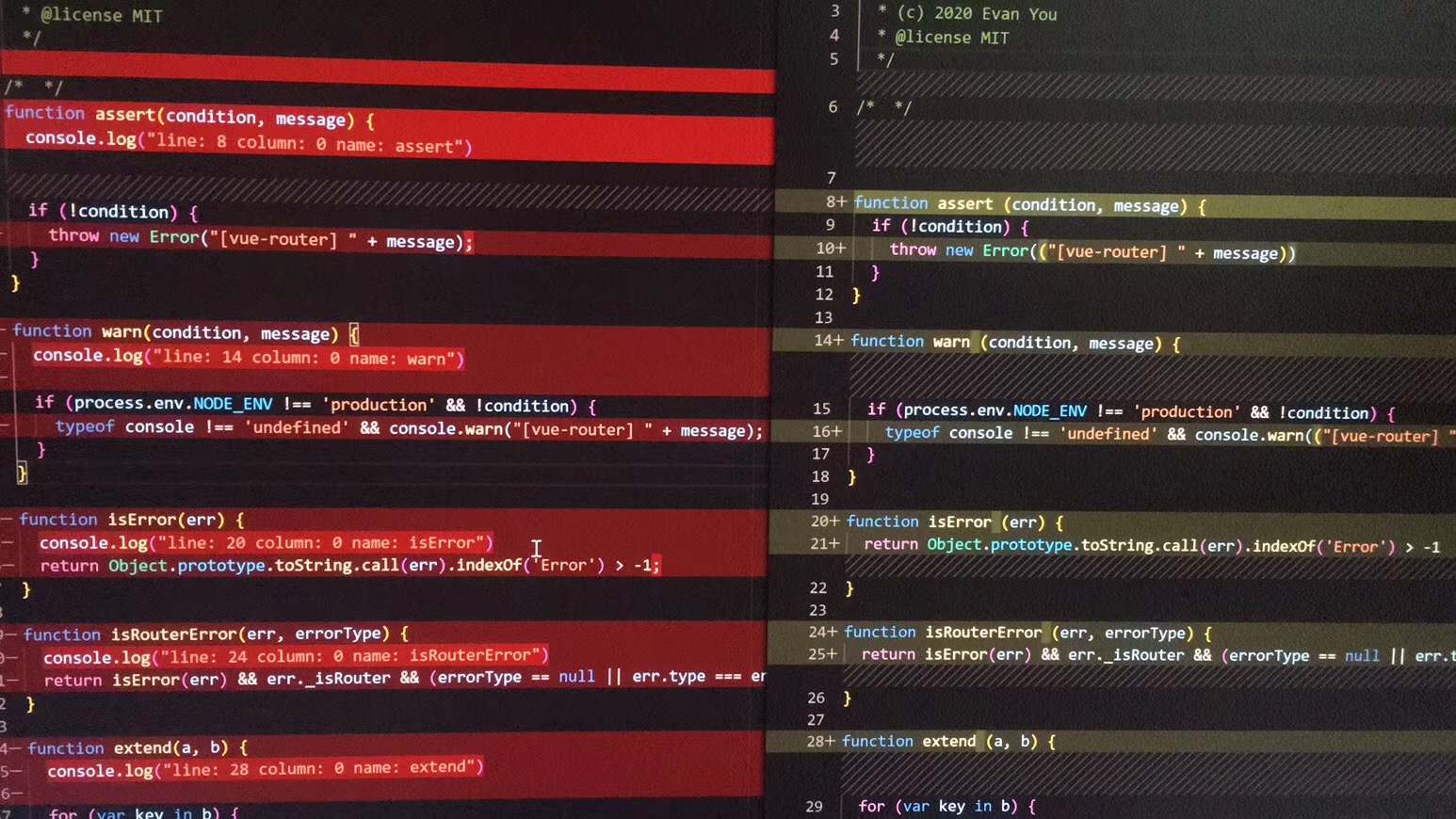
代码效果

CSS调试的猜想(正则替换脚本)
根据上面JS的探索,可以从源码插入打印信息,然后在Chrome点击打印,直接跳到源代码位置。
对于CSS文件:
Chrome本身支持CSS Debug,并且点击就可以调到对应的文件。对于Sass或Less:
可是Sass和Less是编译后的CSS行号会有点不一样,编译成CSS的过程,会有各种替换。CSS有一个属性Content,是可以添加标记内容的。我们在Sass或者Less源文件中,添加Content属性来标记CSS块在Sass或者Less中的位置,如果被HTML使用,就会Content就突出这个CSS来自于源文件中的第几行,是那个文件。
由于CSS都是用花括号括起来的,所以我们可以对Sass或者Less进行处理,用正则匹配{并且获取它的行数,插入文件名+行数,这样就能起到标记这个CSS{}的作用。
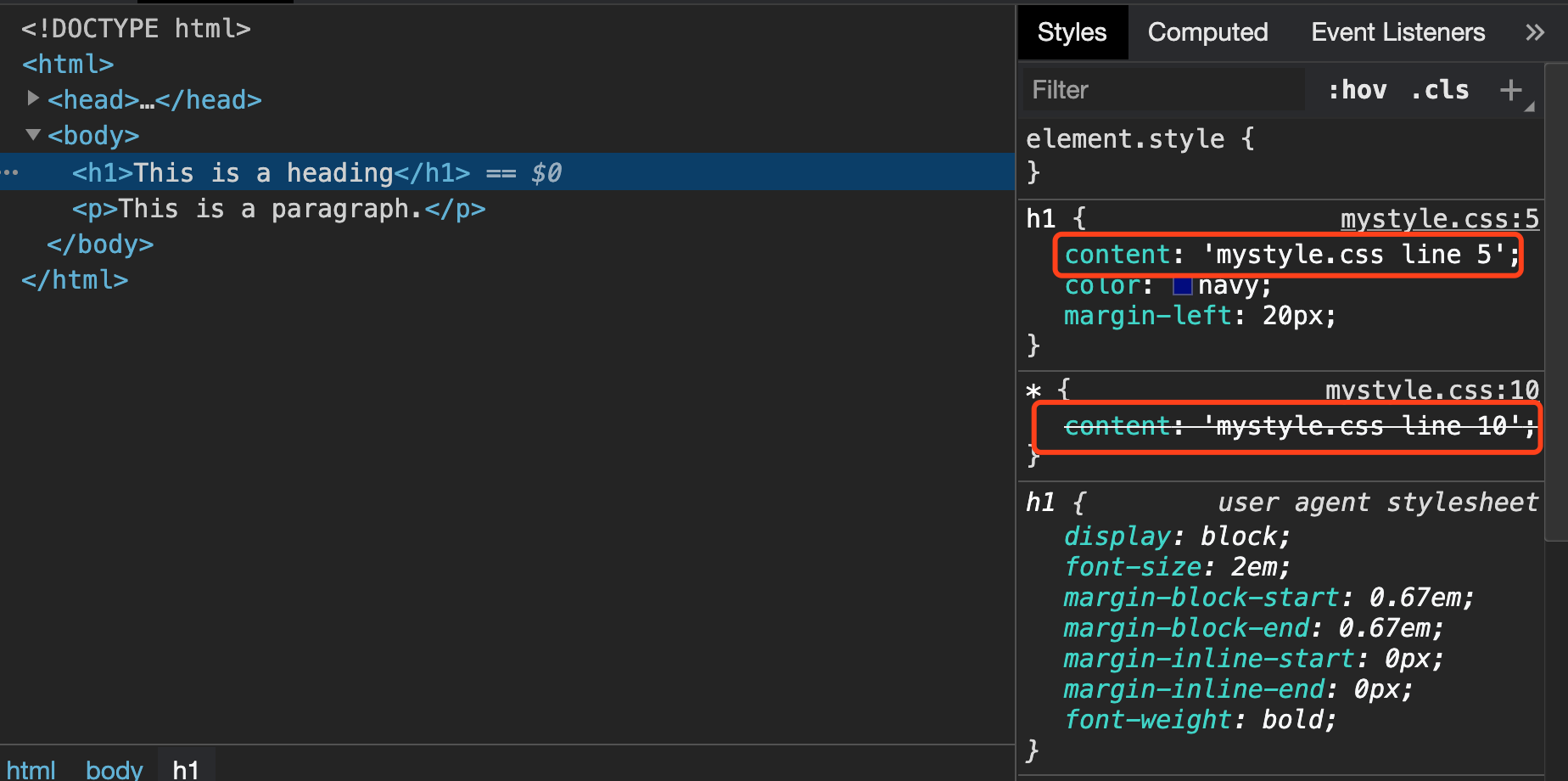
当在Chrome Debug CSS的时候,选中DOM,就能看到一共引用CSS块在那个文件(Sass或者Less)的第几个行。
那些失效了,那些正在生效,这样就快速找到CSS在Sass或者Less中源代码的位置。如下图例子:
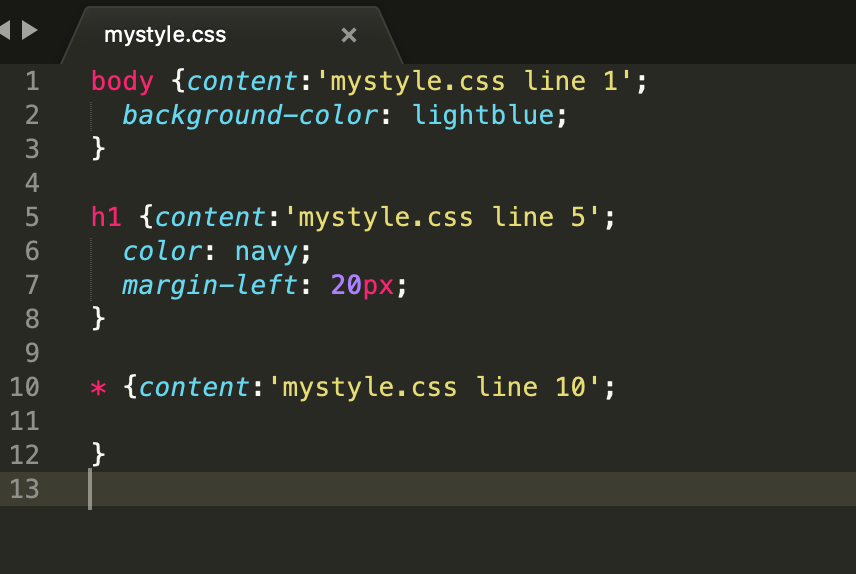
标记后的CSS(假设从Sass或者Less编译而来的):

在Chrome 中Debug CSS:

完善
上面,仅仅是想到在JS文件中插入代码进行记录执行路径。可是我们的代码一般都是Vue单文件,或者是React的JS或者TS。所以我就继续寻找资料,我的思路如下:
对于JS文件
所有的JS文件,都可以使用Babel来直接定位,因为会准确记录JS文件转换前的位置行数。所以打印log可以知道执行到哪里了。对于Vue
对于Vue,它的单文件,我们可以把Script标签提取出来,然后使用Babel进行转换,再回填替换掉原来的标签,首先提取可以用正则,或者Vue的模板编译提取。回填的话,直接用正则匹配替换原来的Script标签应该也是可行的 参考链接在这里https://stackoverflow.com/questions/47785382/convert-single-file-vue-components-to-javascript
对于React
React一般都是js文件,感觉也是可以直接使用Babel进行插入log定位执行路径
对于JSX,可以让Babel安装JSX插件对于TS文件
参考链接https://github.com/dsherret/ts-type-info
https://github.com/Microsoft/TypeScript/wiki/Using-the-Compiler-API前端类似的终结工具者,jscodeshift
原来facebook,老早就有这种工具了,可以试下魔改一下。。做到类似的事情,兼容多种语言。。
https://github.com/facebook/jscodeshift
https://github.com/cpojer/js-codemod
总结
反正,我们工程师尽力想出工具去应对开发过程中遇到的困难,大神肯定都搞过相关的工具,我们站在巨人的肩膀上。

